Configuración Inicial: Instalando Visual Studio Code
Lo primero que necesitamos es un editor de código. Yo recomiendo Visual Studio Code por su versatilidad y facilidad de uso. Si aún no lo tienes, sigue estos pasos para descargarlo:
- Abre Google y busca «Visual Studio Code».
- Normalmente, el primer resultado es el correcto. Haz clic en «Download» o «Descargar».
- Elige tu sistema operativo: Windows, Linux o Mac.
- Descarga el archivo y sigue las instrucciones de instalación.
En Windows, solo necesitas hacer clic en «Siguiente» repetidamente. En Mac, simplemente arrastra el archivo a la carpeta de aplicaciones.
Creando el Proyecto
Con Visual Studio Code instalado, es hora de crear nuestro proyecto. Sigue estos pasos:
- Crea una nueva carpeta en tu escritorio y llámala «Hola».
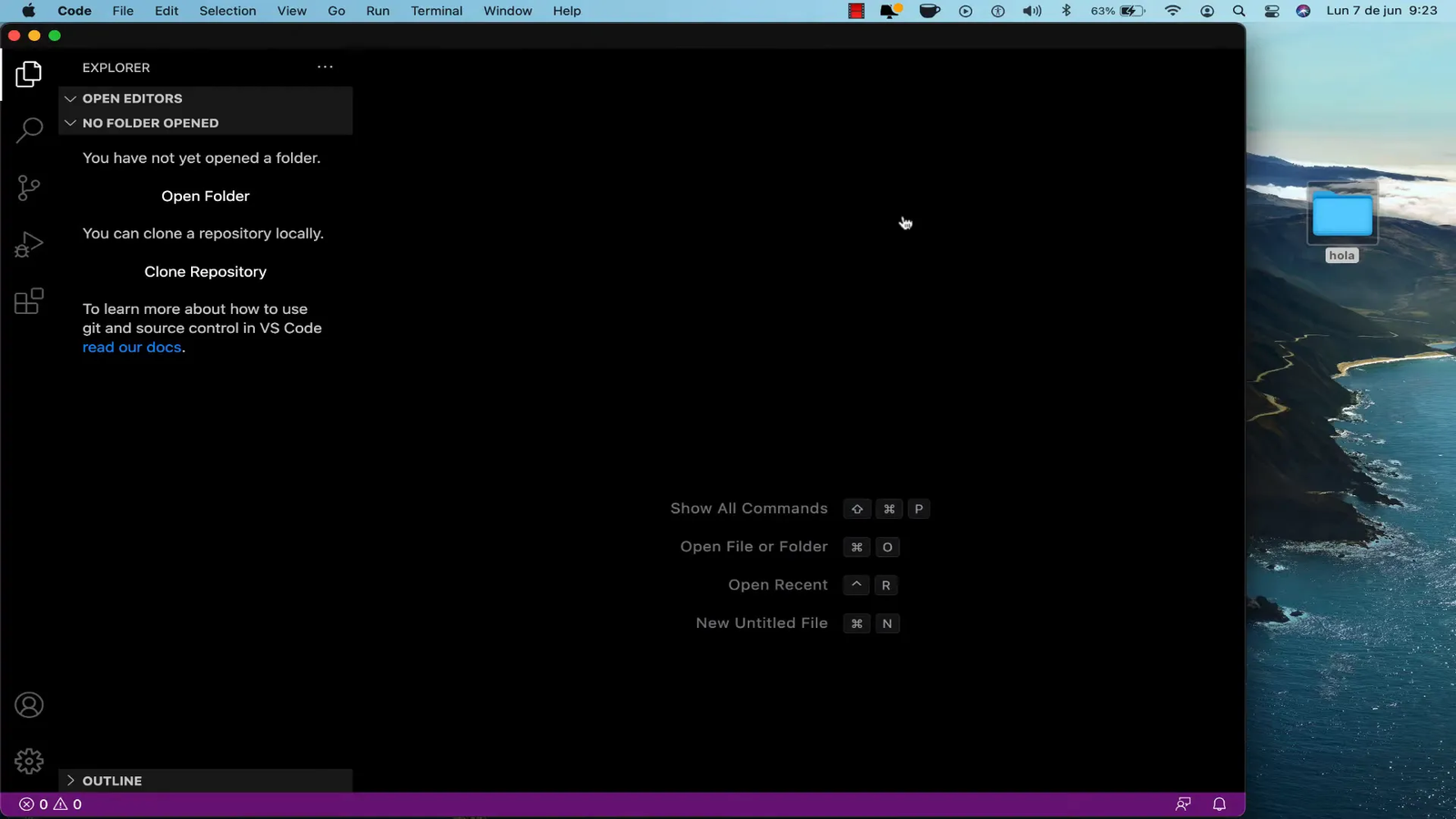
- Abre Visual Studio Code y arrastra la carpeta «Hola» dentro del editor.

Creando un Archivo HTML
Para trabajar con JavaScript, primero necesitamos un archivo HTML. Vamos a crear uno llamado index.html:
- En Visual Studio Code, haz clic en el ícono de nueva hoja para crear un archivo.
- Escribe
index.htmly presiona Enter. - Escribe
html5y selecciona la opción de autocompletado para crear un esqueleto básico de HTML5.
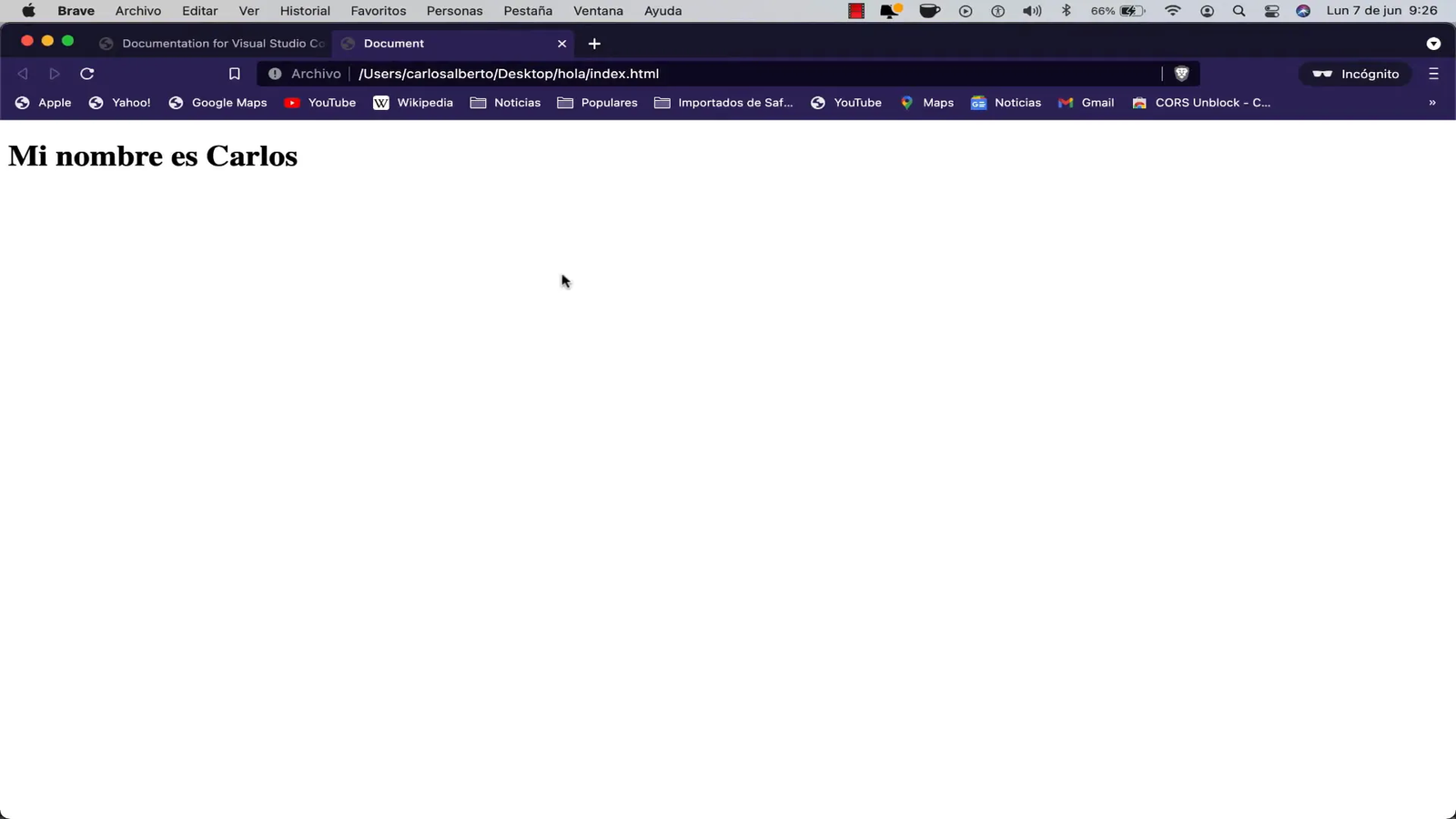
Dentro de este archivo, podemos probar con una simple etiqueta <h1>:
<h1>Mi nombre es Carlos</h1>

Creando un Archivo JavaScript
Ahora vamos a crear un archivo JavaScript. Este archivo será el que contenga nuestro código «Hola Mundo».
- Haz clic en el ícono de nueva hoja en Visual Studio Code para crear un nuevo archivo.
- Nombralo
index.js.
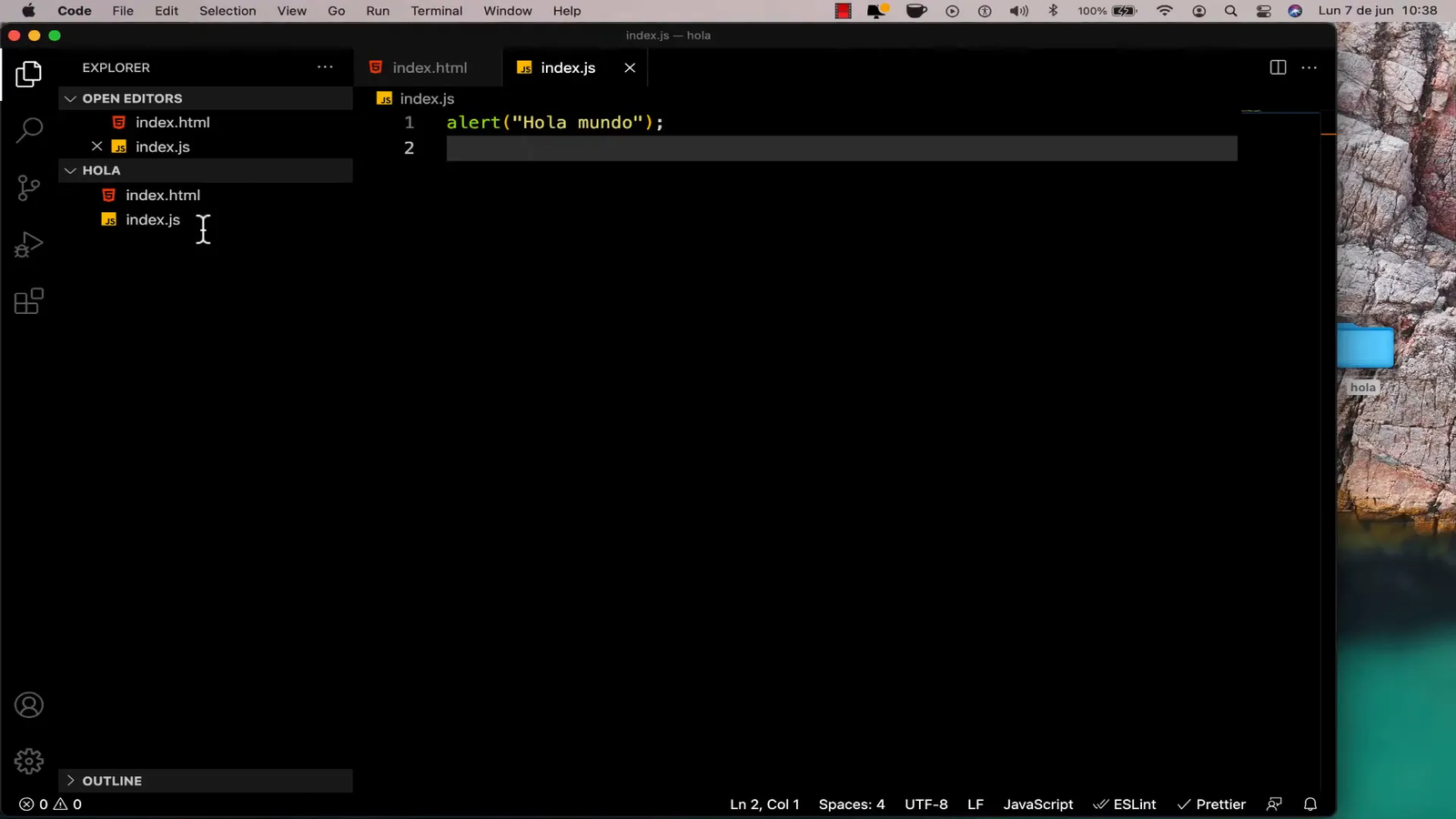
Con esto, tu carpeta debería tener dos archivos: index.html y index.js.
Vinculando JavaScript con HTML
Para que nuestro archivo HTML reconozca y ejecute el JavaScript, debemos vincularlos. Hazlo de la siguiente manera:
- Abre
index.htmlen Visual Studio Code. - Dentro de la etiqueta
<head>, justo debajo de<title>, añade:
<script src="index.js"></script>
Ahora, nuestro HTML está listo para ejecutar el JavaScript que escribamos en index.js.
Escribiendo «Hola Mundo» en JavaScript
Ahora, la parte emocionante: escribir nuestro primer código JavaScript. Vamos a hacer que el navegador muestre una alerta con «Hola Mundo».
- Abre
index.jsy escribe lo siguiente:
alert("Hola Mundo");
Guarda el archivo y vuelve a tu navegador. Abre index.html y recarga la página. Deberías ver una alerta que dice «Hola Mundo».

Personalizando el Mensaje
Para personalizar el mensaje de alerta, simplemente cambia el texto dentro de las comillas en el archivo index.js. Por ejemplo:
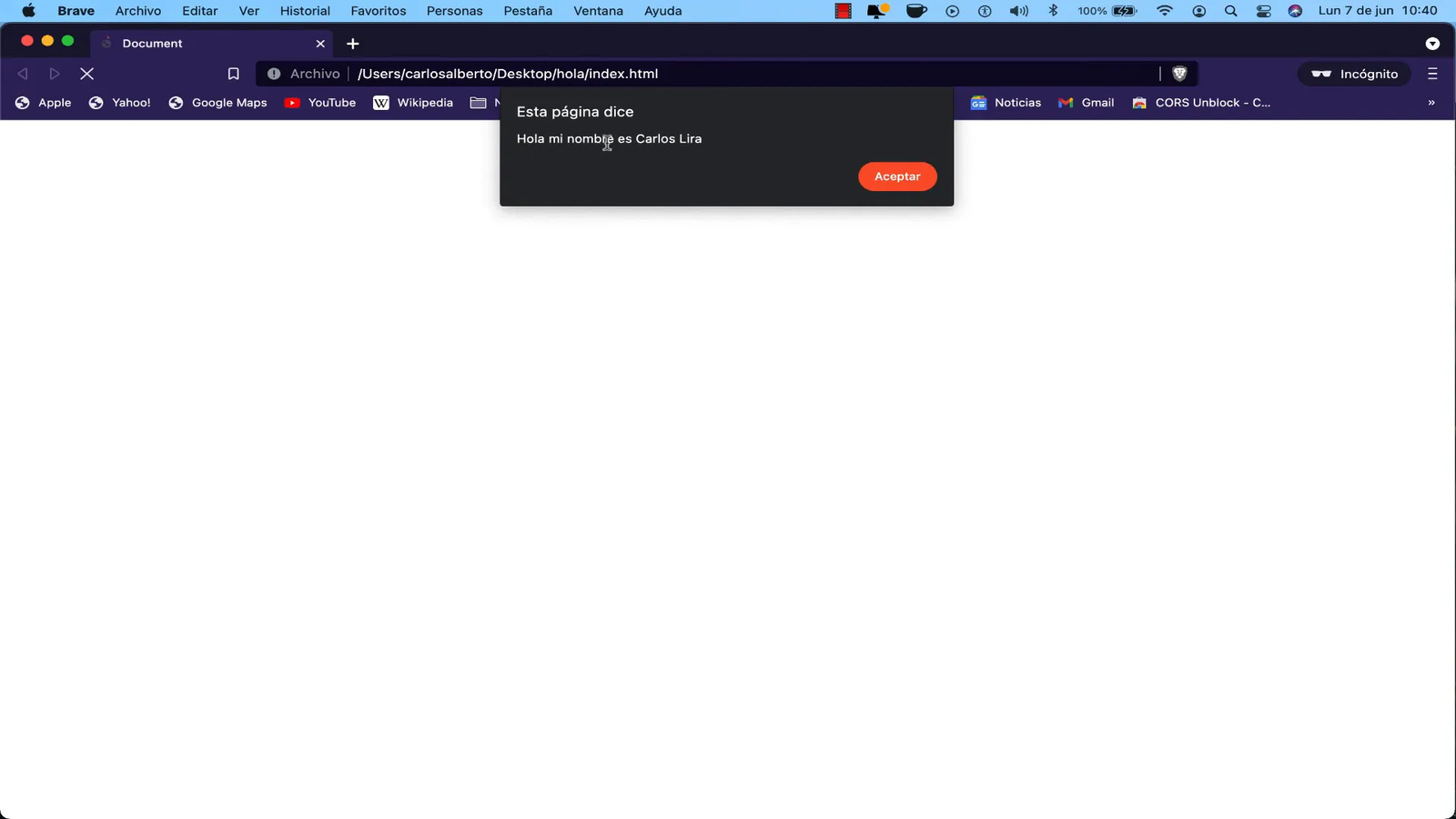
alert("Hola, mi nombre es Carlos");
Guarda el archivo, vuelve al navegador y recarga la página para ver el nuevo mensaje.

Conclusión
¡Felicidades! Has creado tu primer programa «Hola Mundo» en JavaScript. Este es solo el comienzo de lo que puedes hacer con este poderoso lenguaje. En futuros tutoriales, exploraremos más funcionalidades y profundizaremos en el desarrollo web.
Espero que te haya gustado este tutorial. ¡Nos vemos en el siguiente video!
Aprende JavaScript desde Cero
Domina las bases de JavaScript y comienza a construir aplicaciones increíbles. ¡Este curso es perfecto para principiantes!Check out this really cool thing
